Getting Started
Before getting started, you'll need to download and install the Unity Hub and Unity Editor.
You will require an API key to use thirdweb’s infrastructure services with the SDK. If you haven’t created a key yet you can do so for free from the thirdweb dashboard.
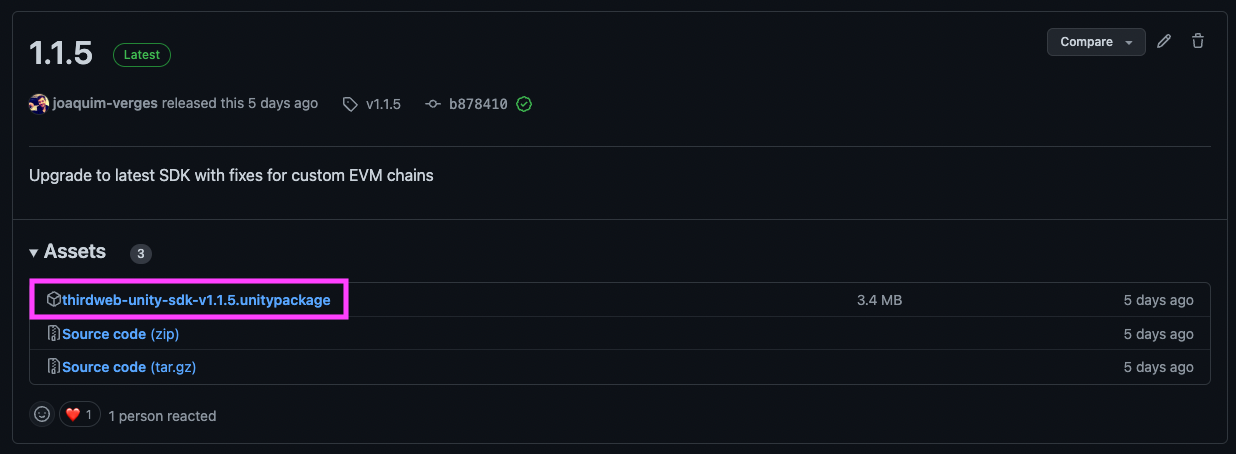
Import the thirdweb SDK, by downloading the .unitypackage file for the version of the SDK
you want to use (usually you’ll want the latest version) from the
Releases page on the GitHub repository:

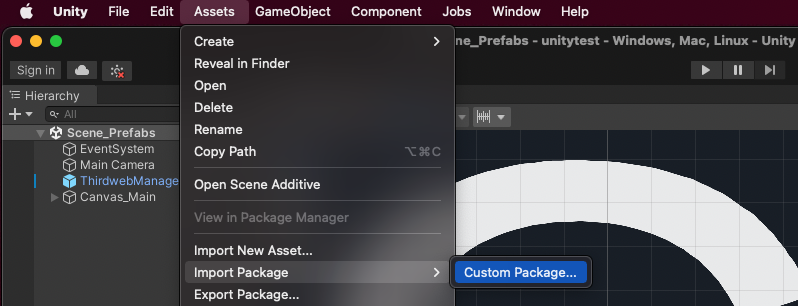
Add the package to your Unity project by clicking Assets > Import Package > Custom Package like so:

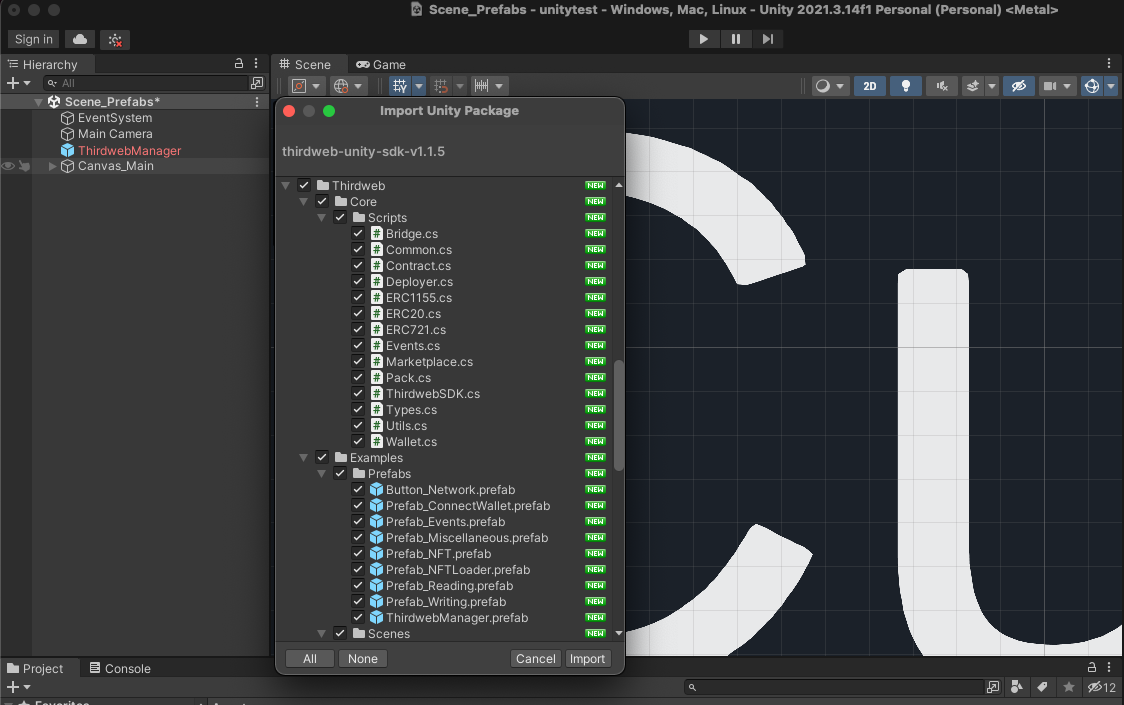
Select the .unitypackage file you just downloaded from GitHub to open the Import Unity Package menu.
Leave the default files selected, and click Import:

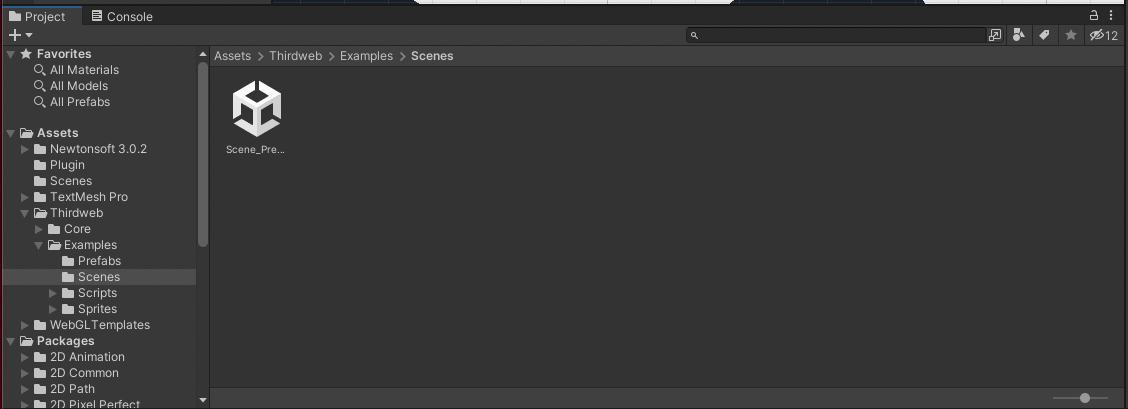
In your Project window now, you'll be able to see all of the resources that were imported:

Now you’re ready to use the SDK. In your Project window, navigate to Thirdweb > Core > Prefabs > ThirdwebManager drag it into your scene. This ThirdwebManager acts as a singleton manager class for your Thirdweb SDK, providing a convenient interface for setting up and controlling SDK parameters directly from the Unity inspector.
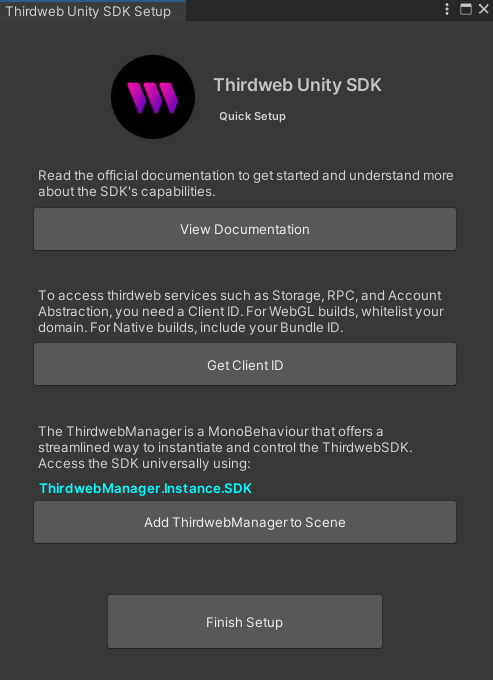
Alternatively, use our handy quickstart installer! Accessible from the top level Thirdweb menu.

All the configurable parameters are annotated with tooltips, just hover over them in the inspector to understand their purpose. After you have set up your ThirdwebManager according to your needs, you can access the SDK from any script using ThirdwebManager.Instance.SDK.
For help building your first scene, check out the Unity SDK Build Settings